Webブラウザや受信メールなどで、クリックして別の場所に遷移する文字列を【リンク(ハイパーリンク)】と呼びますが、リンクは作者によって[遷移先]と[表示文字列]を別々に指定できるため、遷移する前に確認しておくと安心です。
リンクの仕組み
リンクとは“エンジニアの備忘録”のように、別の場所(URLやメールアドレスなど)に遷移するための文字列を指します。
デザインはWebサイトの作者によって任意に変更が可能であるため、「マウスポインターが指のアイコンに変化する場所」と考えた方が良いです。
これは「HTML」と呼ばれるルールによって以下のように記述しhttps://~が遷移先でエンジニアの備忘録が表示文字列を示しています。
<a href="https://engrmemo.jp">エンジニアの備忘録</a>
このように、遷移先と表示文字列は別々に記述するため、全く異なった組み合わせでリンクを作成することも可能で、悪意を持って作成すれば「思ったのと違った場所に遷移させる」と言うことも可能です。
<a href="example.net">example.com</a>
このため、不安があれば遷移する前に遷移先を表示して確認すると安心です。
遷移先を表示する手順
Webブラウザ
Windows 11のMicrosoft Edgeを例としますが、ChromeやFirefoxでも同様です。
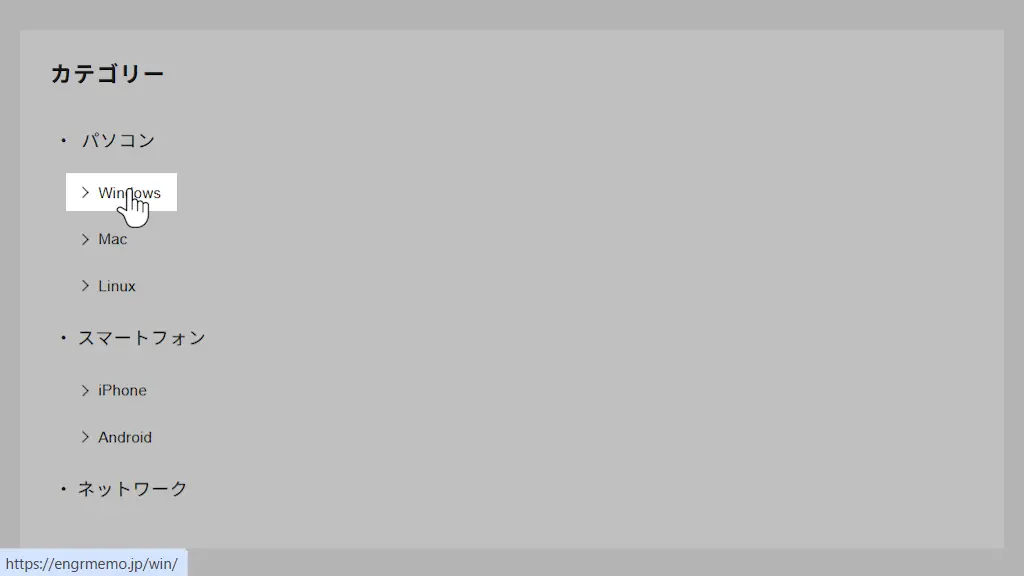
リンクにマウスポインターを重ねると、左下に遷移先のURLが表示されます。

カーソルが指のアイコンに変わるところです。多くの場合でURLですがメールアドレスなどの場合もあります。
Webブラウザの場合は以上です。
メール
Windows 11にプリインストールされているOutlookを例とします。
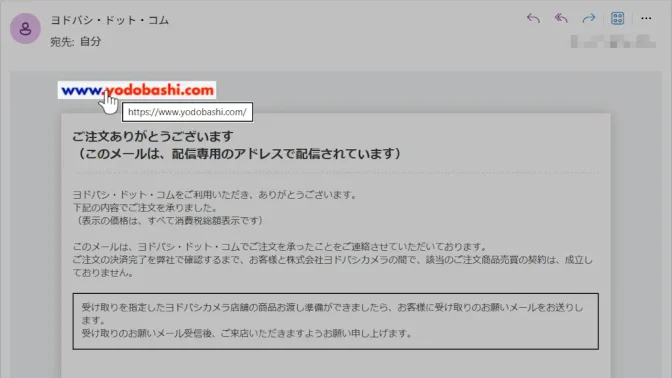
リンクにマウスポインターを重ねると、右下に遷移先のURLが表示されます。

カーソルが指のアイコンに変わるところです。多くの場合でURLですがメールアドレスなどの場合もあります。
メールの場合は以上です。